A medias entre la curiosidad y el aburrimiento, me puse a programar una extensión para Chrome (me meto yo solo en cada embolado). Como punto de partida, un script que suelo usar para hacer debug de implementaciones de Yandex.Metrica (el original de la propia herramienta me parece bastante espartano) y que quería mejorar. Y ya puestos en harina, a ver si conseguía que se publicara oficialmente. Bueno, para bien o para mal, la extensión de marras ya está publicada y disponible en la Chrome Web Store con el nombre de Yandex.Metrica Inspector.
Yandex.Metrica Inspector
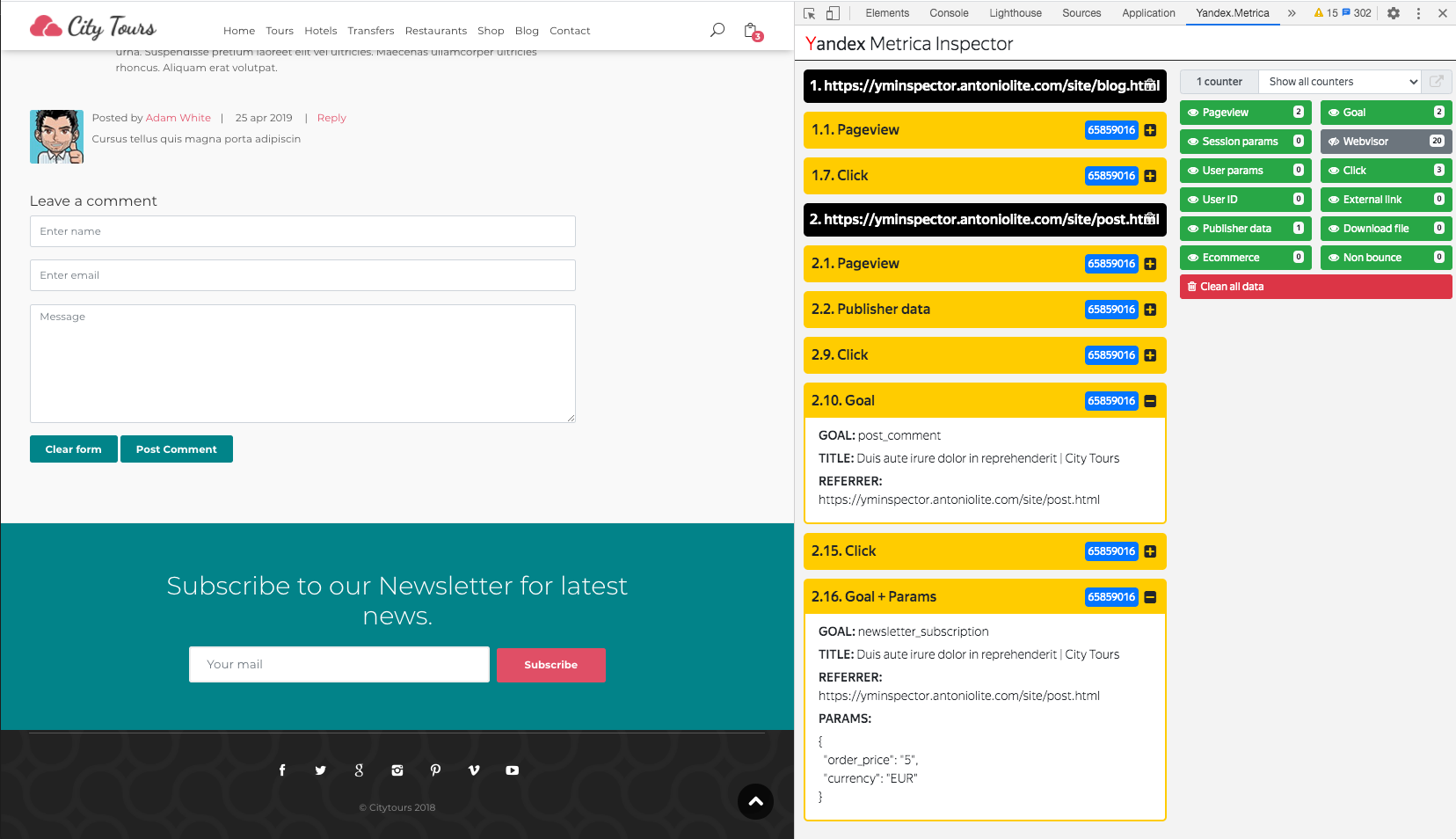
En breve, esta extensión permite revisar la información que envía un sitio web a Yandex.Metrica y comprobar que los datos que se envían, igual que el cómo y cuando se envían, son correctos. Desde la vista de herramientas para desarrolladores del navegador, puedes ver toda la actividad generada por tu código de seguimiento de Metrica.
Los eventos que muestra la extensión:
- Página vista (init method)
- Página vista ‘virtual’ (hit method)
- Enlace externo (extLink method)
- Descarga de fichero (file method)
- Objetiv os (reachGoal method)
- Parámetros de sesión (params method)
- Parámetros de usuario (userParams method)
- ID de usuario (setUserID method)
- No rebote (notBounce method)
- Ecommerce
- Detalle de producto (detail)
- Añadir al carrito (add)
- Eliminar del carrito (remove)
- Compra / Transacción (purchase)
Para cada tipo de datos, puedes ver la información más relevante (título de la página, URL de referencia, anchor text, parámetros de sesión…). Puedes ver la extensión en funcionamiento en este vídeo de demostración con un par de sitios de prueba.
En la URL https://yminspector.antoniolite.com/ puedes encontrar algo más de información.
Si quieres probar la extensión, aquí puedes descargar Yandex.Metrica Inspector para Chrome.